Blogger Proo - Sebetulnya fungsinya hampir sama dengan cara membuat kotak warna yang pernah kita bahas sebelumnya tetapi kali ini kita akan membuat lebih sederhana. Contoh penerapannya bisa kamu lihat pada bagian bawah artikel ini yang berwarna-warni.
Caranya sangat lah mudah, tinggal menambahkan kode berikut pada postingan blog kamu.
<div style="background:#kode_warna_disini;"> Postingan Artikel Kamu </div>
Lalu bagi mana cara untuk menerapkannya? ikuti langkah berikut
1. Masuk pada menu Posting dan pilih New Post.
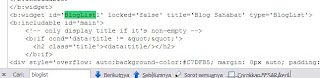
2. Pilih menu Edit HTML yang terletak pada kotak kanan atas.
3. Masukkan kode diatas pada postingan yang kamu buat. Perhatikan contoh cara penambahan kode pada artikel ini :
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
Hasilnya :
Kode di atas masih bisa dikombinasikan dengan menambahkan jenis dan besarnya font. Lihat contoh kode artikel berikut.
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
Hasilnya sebagai berikut :
4. Setelah kamu meletakkan kode tersebut, pilih kembali menu Compose untuk mengatur post kamu kembali.
5. Jika sudah benar maka lakukan Publish Post
Selamat mencoba
1. Masuk pada menu Posting dan pilih New Post.
2. Pilih menu Edit HTML yang terletak pada kotak kanan atas.
3. Masukkan kode diatas pada postingan yang kamu buat. Perhatikan contoh cara penambahan kode pada artikel ini :
<div style="background:#f884f1;">
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
</div>
Hasilnya :
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
Kode di atas masih bisa dikombinasikan dengan menambahkan jenis dan besarnya font. Lihat contoh kode artikel berikut.
<div style="background:#48f31b; text-align:Courier; font-size:120%">
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
</div>
Hasilnya sebagai berikut :
Larry Page dan Sergey Brin adalah dua tokoh utama di balik kesuksesan Google. Sebelum meraksasa seperti sekarang atau saat mereka berusia 24 tahun, pondasi bisnis Google dibangun dari sebuah garasi yang juga merangkap sebagai kantor.
4. Setelah kamu meletakkan kode tersebut, pilih kembali menu Compose untuk mengatur post kamu kembali.
5. Jika sudah benar maka lakukan Publish Post
Selamat mencoba
Read more: http://www.bloggerprooindonesia.com/2012/04/membuat-warna-background-postingan.html#ixzz2JTCwWVrI
Under Creative Commons License: Attribution



![[ELTELU%2520-%2520Tampilan%2520Bingkai%2520Pada%2520Widget%255B11%255D.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkVnH-74IhEiDlta0_DYO2ZcRYqdhJp_F64qe1dAOoV5jLXu-0-g7NXvJU58H2X3LJIe4c1D-eySeuHYqQJHCXW9TWpCa6swaV_AJInAGuZg-km1vO51I3XHA6CAK_DD9V6YBGxSp7d-Y/s1600/ELTELU%252520-%252520Tampilan%252520Bingkai%252520Pada%252520Widget%25255B11%25255D.jpg)